使用合适的woocommerce产品缩略图尺寸来避免图片模糊
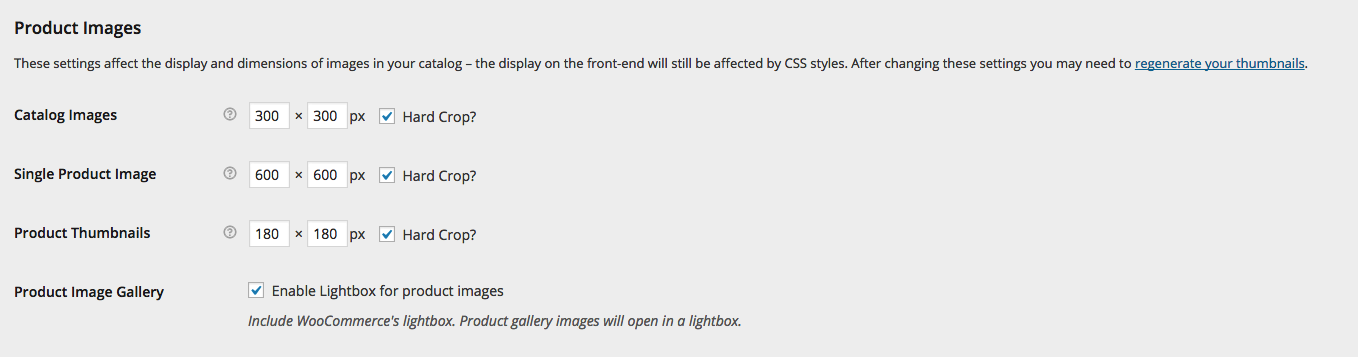
在DIYzhan,我介绍了使用woocommerce用来做产品列表;有时候我们会发现,在产品列表缩略图,单个产品页面产品图片这些地方,图片可能会模糊不清;这是因为,我们在在Woocommerce设置页面(Woocommerce->Setting->Products->Display)设定的产品图片尺寸,和主题用来显现这些缩略图的框架大小不一致造成的。请看下图:
应该用多大的产品图片
为适应大多数主题,在编辑产品的时候,使用: 800×800 的产品图片;
缩略图类型
在Woocommerce设置页面(Woocommerce->Setting->Products->Display)设定的产品图片尺寸,有这3个图像的尺寸可以设置: ‘Single Product Image’, ‘Catalog Images’, and ‘Product Thumbnails’ 。这些缩略图用这些不同的地方:
- Single Product Image: 在产品详情页面那个最大的图片;
- Catalog Images: 用在产品目录,列表那里中等尺寸的缩略图(比如:categories, related products, up sells, cross sells 等等);
- Product Thumbnails: 最小的缩略图,用在单个产品详情页面的相册缩略图,购物车和边栏小工具里的缩略图;

找出你主题用来呈现缩略图框架的尺寸:
图像模糊是因为woocommerce里设定的缩略图尺寸和主题自己设定用来呈现缩略图的尺寸不一直造成的,要解决这个问题,我们得先找出主题页面各个地方用来呈现缩略图的尺寸。
产品目录缩略图(The Catalog Thumbnail)
如果你使用Chrome浏览器,在你网站前端,产品目录页面的缩略图上右键点击,然后选择“审查元素”,鼠标放在缩略图对应的元素那里,(Firefox浏览器是使用Firebug),(如果没有出现下图的样子,就在弹出的审查元素的页面左侧,点击元素,找到主题显示缩略图的元素的代码,同时页面上产品目录的缩略图会变成灰色)就可以看到主题显示缩略图的尺寸了。用笔记下尺寸213 x 213 pixels。
在网店前端,图片下方会出现wp-post-image的尺寸,用笔记下尺寸213 x 213 pixels。
单个产品页面缩略图(The Single Thumbnail)
使用上面的方法,在Chrome浏览器审查单个最大产品图片的元素,记下它的尺寸:298 x 298 pixels.
在网站前端,单个产品图片下方出现wp-post-image的尺寸,记下它。
产品缩略图(The Product Thumbnail)
产品详情页面的相册缩略图,也就是最小的缩略图。也像上面的方法审查它的元素,找到它的尺寸,并记下。
在这个例子里,网站前端显示缩略图的尺寸为: 43 x 43 pixels .
在Woocommerce里面输入以上尺寸,并重新生成缩略图;
现在,我们可以在Woocommerce设置页面(Woocommerce->Setting->Products->Display)设定的产品图片尺寸了,同时我们在上传产品图片的时候,必须使用比在Woocommerce设置页面(Woocommerce->Setting->Products->Display)设定的最大尺寸(Single Product Image)要大。
设置完成之后,我们新上传的产品图片将不会在模糊了。但如果我们要使得原来已经上传的图片不模糊,我们还需要重新生成缩略图;安装插件Regenerate Thumbnails 这个插件,安装好后,在后台Tools->Rege.Thumbnails那里重新把所有缩略图生成一遍;
原创文章,转载请注明: 转载自DIYzhan.com-从零开始自己做外贸网站和海外网络营销
本文链接地址:https://www.diyzhan.com/2015/04/woocommerce-thumbnails/
相关推荐
- 如何给网站添加代码以及修改CSS来改变字体大小等
- Posted on 03月15日
- WordPress网站如何制作,设置网站的图标(设置Favicon)
- Posted on 11月11日
- 常用的CSS属性代码大全
- Posted on 09月09日
- 给使用Woocommerce短码生成的产品列表页面添加翻页功能
- Posted on 11月30日














评论已关闭。